WFFM forms is one the most useful module in Sitecore. By default Sitecore render WFFM form in vertical position. But what if you want to change its default CSS and make the form rendering customized.
WFFM form uses "Website\Views\Form\Index.cshtml"
view for rendering the form. In this rendering "bootstrap.min.css" is
one the CSS file for changing form look and feel.
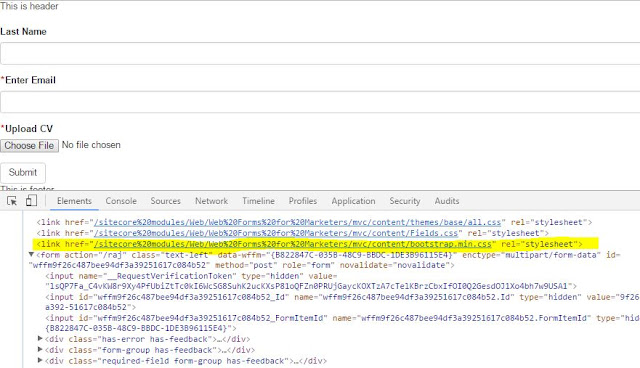
 |
| Default CSS of WFFM form |
But what if you want to apply some other CSS instead of
this? One way is that change this CSS file with our custom file but the new CSS
file reflect changes on all the WFFM forms.
How to change this CSS for any particular form only?
For this I just change the below line in "Website\Views\Form\Index.cshtml"
view as
@using Sitecore.Forms.Mvc
@using Sitecore.Forms.Mvc.Html
@model Sitecore.Forms.Mvc.ViewModels.FormViewModel
@{
ViewContext.ViewData.TemplateInfo.HtmlFieldPrefix = Model.ClientId;
var main = string.Format("{0}main.js", Constants.ScriptsBaseUrl);
var requirejs = string.Format("{0}require-2.1.15.js", Constants.ScriptsBaseUrl);
var bootstrap = @Model.Item.ID.ToString().Equals("{B822847C-035B-48C9-BBDC-1DE3B96115E4}") ? "mybootstarp.css" : string.Format("{0}content/bootstrap.min.css", Constants.ScriptsBaseUrl);
As you can notice in yellow highlighted code part that I am comparing
Model Item Id with my Sitecore form item id. If it matches, then I will render
my CSS “mybootstarp.css” otherwise for rest of the forms default CSS
"bootstrap.min.css" will used.
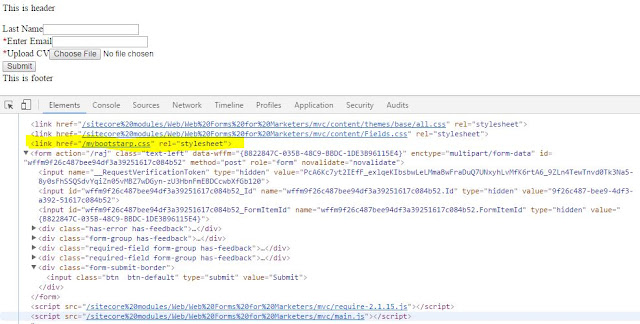
 |
| Custom CSS for particular WFFM form |
Remember that “index.cshtml” is just a view, so we can
write any custom logic in this view.
I hope you like this Sitecore article. Stay tuned for
more Sitecore related articles.
Till that happy Sitecoring
:)
