In one of my project requirement, I have to add buttons
in Sitecore Experience Platform screen.
Here are quick steps
- Login to Sitecore Desktop mode.
- Select CORE Database
- Open Content Editor
- Add a new group “My LaunchPad Group” under item “/sitecore/client/Applications/Launchpad/PageSettings/Buttons” which is inherited from “/sitecore/client/Applications/Launchpad/PageSettings/Templates/LaunchPad-Group”
- Add required number of button items under "/sitecore/client/Applications/Launchpad/PageSettings/Buttons/My LaunchPad Group" which is inherited from "/sitecore/client/Applications/Launchpad/PageSettings/Templates/LaunchPad-Button"
·
There are 4 fields in each LanuchPad-Button item
o
Text –
Text which is display under icon
o
Icon –
Image for LuanchPad-Button
o
Link –
Redirect link on the button and text
o
OpenNewTab –
If checked, open the link in new browser tab
I added 3 buttons – external link, internal link and
image as
 |
| Launchpad Items |
When you specify external link, put link value
with “http://” like http://www.google.com
While for internal link, provide link value as
item path like “/sitecore/content/Home”
That’s it.
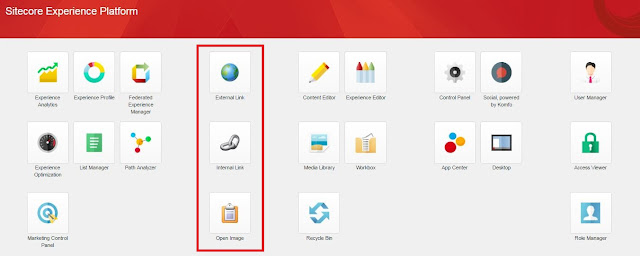
So after adding these 3 buttons, my Sitecore Experience
Platform looks as
 |
| Buttons in Sitecore Experience Platform |
I hope you like this quick Sitecore lesson. Stay tuned
for more Sitecore related articles.
Till that happy
sitecoring :)

No comments:
Post a Comment