It’s always a challenge for
Architects to audit the Sitecore based projects.
 |
| Sitecore Audit |
One should always follow best
practices described by Sitecore. But still there are many occasion where
development team itself can self-audit their project especillay on CM, CD and production
environment.
Team
can use great tool Sitecore Diagnostic Toolset for this audit purpose.
You
can download this tool from Sitecore Marketplace.
Steps
to run this tool
Double click on downloaded tool
 |
| Welcome screen |
Select
your Sitecore instance
 |
| Select Sitecore instance |
Run
against Environment like CM, CD etc.
 |
| Select environment |
Click
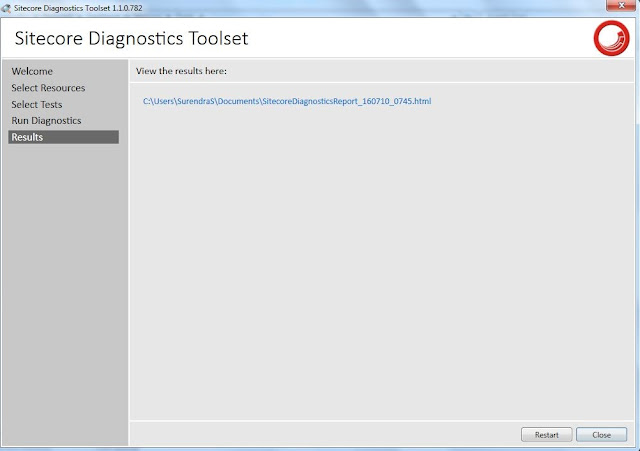
on generated link to view the report
 |
| Report Link |
Check
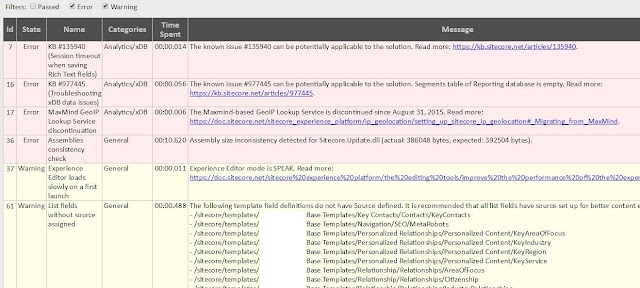
generated HTML Report for errors.
 |
| Generated report |
One should focus on errors and warnings in this reports.
That’s it. Simple and straight forward solution.
I hope you like this Sitecore lesson. Stay tuned for more
Sitecore related articles.
Till that happy sitecoring :)

