This post is about lifetime and publishing fields of an
item in Sitecore.
 |
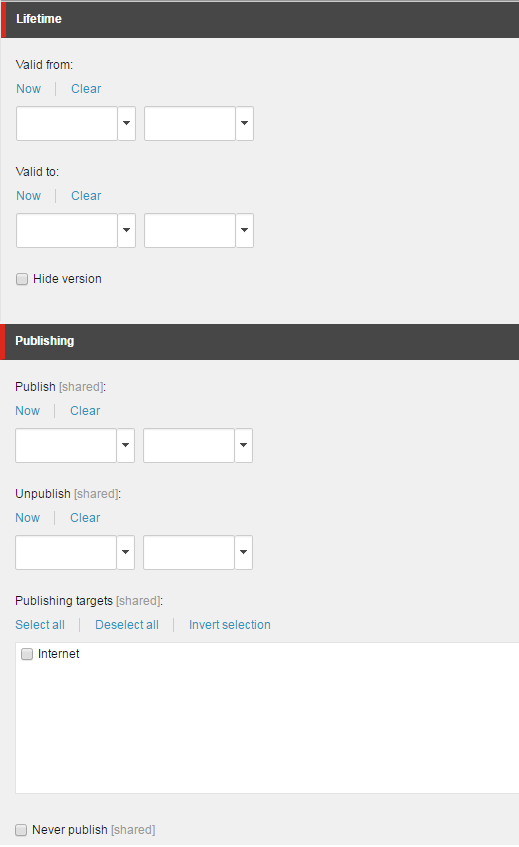
| Lifetime and publishing fields |
If you check standard values of any item, you surely get
two section - Lifetime and Publishing.
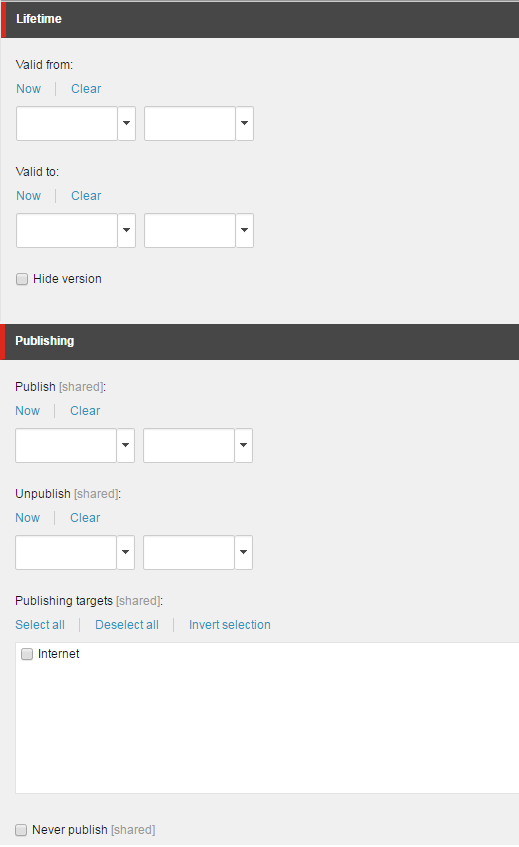
Lifetime
fields
These fields are applied on individual version and
language.
- Valid
from
- Date and time from which this items version is available on delivery database
and hence available for access to front end
- Valid
to
- After this Date and time, this item version is removed from delivery
database.
- Hide
version - Hide this item version from accessing. Its useful if
you have created multilinguaal site and for specific language such as French,
you don't want to publish it. So check this checkbox to hide French language
version.
Publishing fields
All fields of publishing section are shared. These fields
are applied on all versions and languages of an item.
- Publish -
Copy this item at specified datetime to web(delivery) database.
- Unpublish -
Delete this item at specified datetime from web(delivery) database
- Publishing
targets - Copy / Delete this item from selected targets
instances delivery databases
- Never
publish - Don't publish this item. In this case item will not
copied to your Web database. If item is already published, then this item will
be deleted from WEB database.
If you had not published the item yet and now if you
specify the datetime in Publish field and marked Publishing targets, then item
will be automatically publish around specified date time on specified target
delivery instances. Please note this will not published at exact specified date
time but somewhere after to specified date time when publish agent will run.
Auto publish will only work if you have specified
interval for publish agent in Web.config file as
<!-- Agent to publish database periodically -->
<agent type="Sitecore.Tasks.PublishAgent" method="Run" interval="00:00:00">
<param desc="source database">master</param>
<param desc="target database">web</param>
<param desc="mode (full or smart or incremental)">incremental</param>
<param desc="languages">en, da</param>
</agent>
Here 00:00:00 means auto publish is disabled. So a value
"00:10:00" means run scheduler once in every 10 minutes as
<agent type="Sitecore.Tasks.PublishAgent" method="Run" interval="00:10:00">
I hope you like this Sitecore lesson. Stay tuned for more
Sitecore related articles.
Till that happy sitecoring :)
Please leave your comments
or share this article if it’s useful for you.