Yes, you can
render WFFM form dynamically instead of assigning through presentation.
Please leave your comments
or share this article if it’s useful for you.
Below is a
MVC syntax for rendering WFFM form
@Html.Sitecore().Rendering("{F2CCA16D-7524-4E99-8EE0-78FF6394A3B3}", new { Datasource = "<id of the form item>", UniqueId = "<unique id of the form
rendering>" })
But wait a
minute, what is ID “{F2CCA16D-7524-4E99-8EE0-78FF6394A3B3}”?
What to assign
at Datasource and UniqueId fields in this syntax?
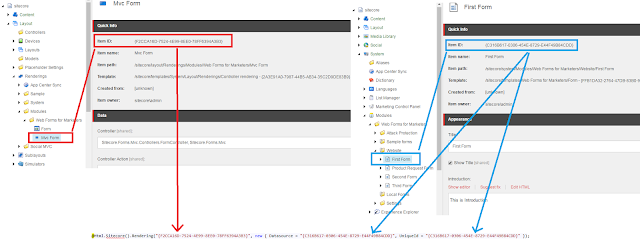
“{F2CCA16D-7524-4E99-8EE0-78FF6394A3B3}" is the item ID of MVC Form and its
located at Item Path “sitecore/layout/Renderings/Modules/Web Forms
for Marketers/Mvc Form”.
Assign form
item id to DataSource and UniqueId fields i.e. replace “<id of the form item>” and “<unique id of the form rendering>”
with WFFM form id that you
typically created under “sitecore/system/Modules/Web Forms for
Marketers” item.
Example – Put below line in any of your cshtml
file in MVC
@Html.Sitecore().Rendering("{F2CCA16D-7524-4E99-8EE0-78FF6394A3B3}", new
{
Datasource = "{C316B617-0306-454E-8729-E44F49B84CDD}",
UniqueId = "{C316B617-0306-454E-8729-E44F49B84CDD}"
});
Below is the
clearer way to understand it
 |
| Sitecore WFFM Dynamic Rendering in MVC |
I hope you
like this Sitecore tip. Stay tuned for more Sitecore related articles.
Till that
happy sitecoring :)