Requirement:-
Daily mails are triggered by scheduler in one of our project
for blogs. For the client prospective it is working great but they still want
to preview a mail related with blog while working in Sitecore content editor
area.
We plan to provide custom button in ribbon in Sitecore content
editor and when user clicks on it, Sitecore open a model dialog box with HTML email
content for the selected blog item in content editor area.
What
is ribbon in Sitecore?
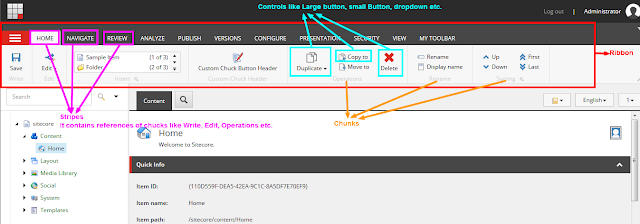
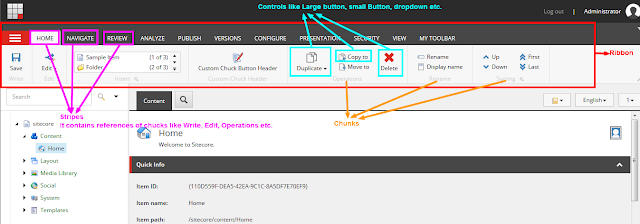
When you logged into Sitecore content editor, a top region
show a ribbon. There are different terms associated with ribbon like chunks, different
controls, ribbon, reference etc.
Ribbon contains Stripes which contains Chucks and chunks
contains different controls as shown in below image
 |
| Sitecore Ribbon |
How
to implement it?
We will learn below lessons in this article to complete
this requirement.
- How to add buttons in Sitecore ribbon?
- How to register event with Sitecore ribbon buttons?
- How to get selected item of content editor area?
- How to open particular page in model dialog box in Sitecore?
- Complete Code
- Preview Page
- Testing
How
to add buttons in Sitecore ribbon?
- Log in to Sitecore desktop mode.
- Select CORE database
- Open content editor
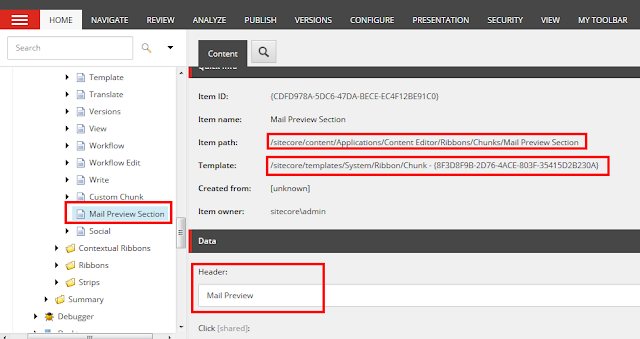
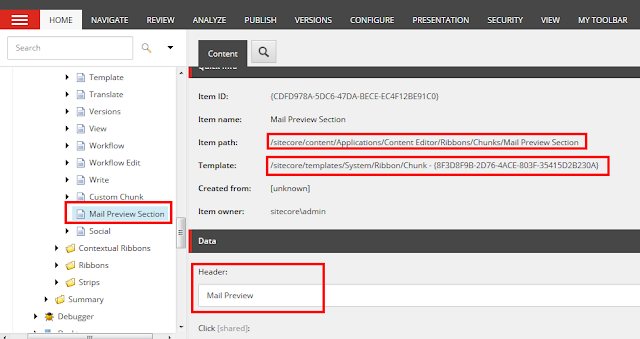
- Add a chunk item under “/sitecore/content/Applications/Content Editor/Ribbons/Chunks” which
should refer template “/sitecore/templates/System/Ribbon/Chunk”.
I have added “Mail Preview Section”
and assign some name in “Header”
field like “Mail Preview” as shown
below
 |
| Chunk |
- Add some control into this chunk section. Right click on
above created chunk and insert item from template and choose the control that
you want. Sitecore provide different controls as shown below
 |
| Ribbon Controls |
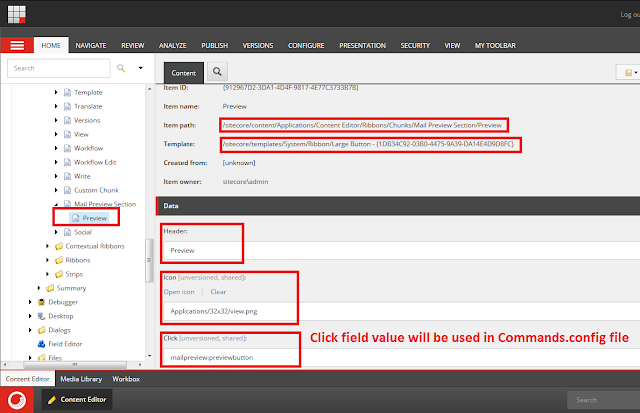
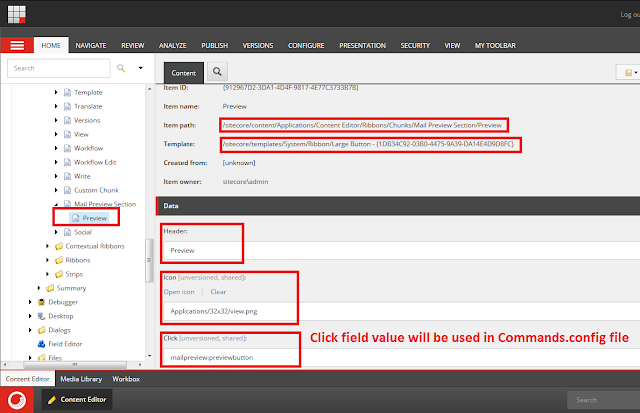
- In my case I have added “Preview” large button item under “/sitecore/content/Applications/Content Editor/Ribbons/Chunks/Mail
Preview Section” item which inherited from “/sitecore/templates/System/Ribbon/Large Button” template.
Fill content in Header, Icon and click field of this
button item as
 |
| Large Button |
I put below content in mentioned fields
Header
-> Preview
Icon
-> Applications/32x32/view.png
Click ->
mailpreview:previewbutton [You can assign any text here
which is separated by “:”. We need this value while registering click event]
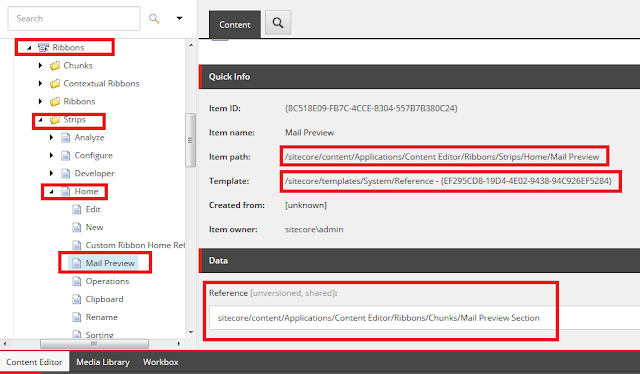
- Right click on “/sitecore/content/Applications/Content
Editor/Ribbons/Strips/Home” and add an item which inherited from template “/sitecore/templates/System/Reference”.
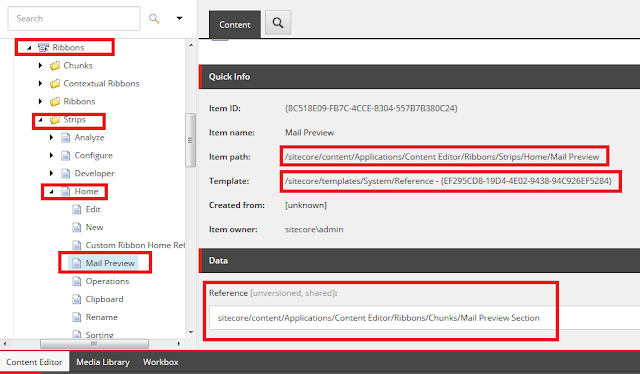
Set its “Reference” field to our
created chuck “/sitecore/content/Applications/Content
Editor/Ribbons/Chunks/Mail Preview Section” as
 |
| Adding Reference |
|
|
|
|
|
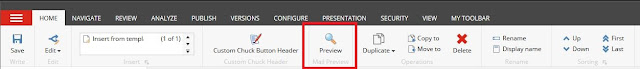
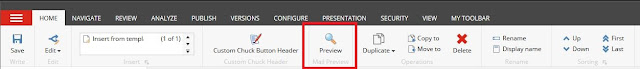
- After this step you should be able to see “Preview” button in ribbon under “Home” as
 |
| Preview Button |
Till now we have completed all required things from Sitecore
content editor point of view.
How
to register event with Sitecore ribbon buttons?
On click of “Preview”
button we need to fire some event. For this put below code in your Visual Studio
project
using Sitecore.Shell.Framework.Commands;
namespace SitecoreLessons.UI.CustomCode
{
/// <summary>
/// Show mail message on click of Sitecore ribbon Preview
button in Home toolbar
/// </summary>
public class SCCustomButton : Command
{
/// <summary>
///
/// </summary>
/// <param
name="context"></param>
public override void Execute(CommandContext context)
{
//We
will write our code here
}
}
}
Open “\Website\App_Config\Commands.config”
file and make entry of this class with your button click value as
<command name="mailpreview:previewbutton" type="SitecoreLessons.UI.CustomCode.SCCustomButton,CustomRibbonButton" />
Where
name =
click value of large button
type =
Namespace.ClassName, AssemblyName
How
to get selected item of content editor area?
In our execute method, we will get CommandContext context. This context
contains an information about selected item in content editor as
context.Items[0].ID.ToString()
How
to open particular page in model dialog box in Sitecore?
ShowModalDialog() is available
to open model dialog box in content editor section as
Sitecore.Context.ClientPage.ClientResponse.ShowModalDialog("/previewpage.aspx?myid=" + context.Items[0].ID.ToString());
Complete
Code
using Sitecore.Shell.Framework.Commands;
namespace SitecoreLessons.UI.CustomCode
{
/// <summary>
/// Show mail message on click of Sitecore ribbon Preview
button in Home toolbar
/// </summary>
public class SCCustomButton : Command
{
public override void Execute(CommandContext context)
{
//Make
sure the blog items is selected
if (context != null && context.Items != null && context.Items[0]
!= null
&&
context.Items[0].TemplateID.ToString().ToLower().Equals("{0437fee2-44c9-46a6-abe9-28858d9fee8c}"))
{
//Open
the preview page and pass blog item id
Sitecore.Context.ClientPage.ClientResponse.ShowModalDialog("/previewpage.aspx?myid=" + context.Items[0].ID.ToString());
}
else
{
//Show
message for any non blog items
Sitecore.Context.ClientPage.ClientResponse.Alert(context.Items[0].DisplayName
+ " is not a blog type item.");
}
}
}
}
Preview
Page
Create preview page and write your
logic inside that for constructing HTML message as
<%@ Page Language="C#" AutoEventWireup="true" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Mail Message Preview Page</title>
<script language="c#" runat="server">
protected void Page_Load(object sender,
EventArgs e)
{
this.Literal.Text =
string.Format("<p><h2>Put your HTML Mail message Body here for
blog item </h2> {0} </p>",
Sitecore.Web.WebUtil.GetQueryString("myid"));
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:literal id="Literal" runat="server"></asp:literal>
</div>
</form>
</body>
</html>
Note :- Use MVC view rendering for better and
clean HTML generation.
Testing
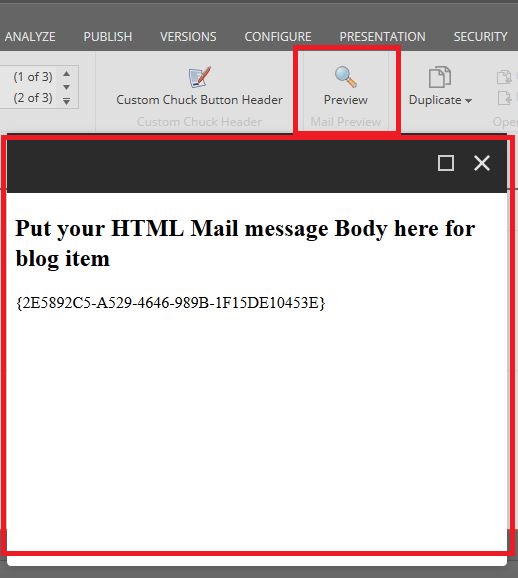
After all these steps, you should get below output on
click of “Preview” button.
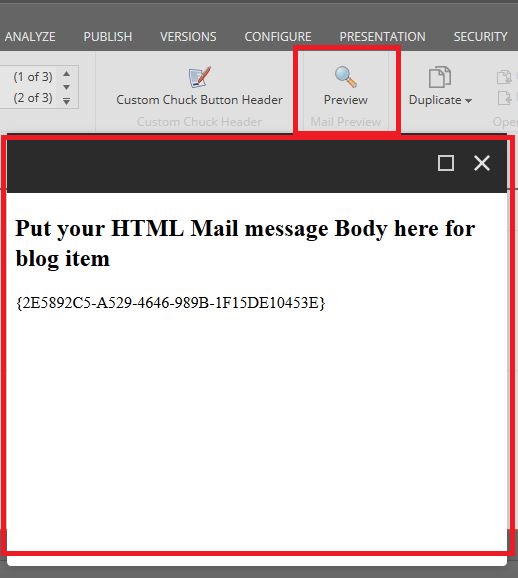
A below preview page should display for all valid blog item.
 |
| Mail Preview Page |
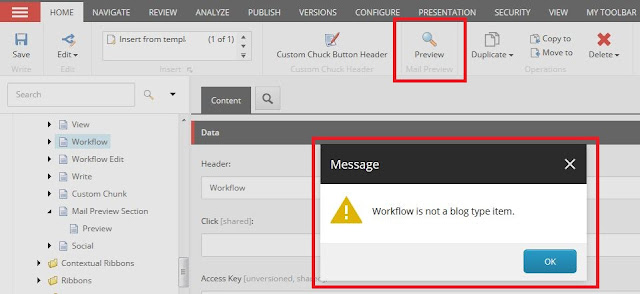
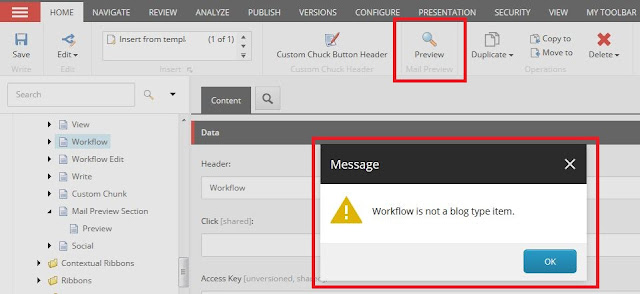
A below message should be displayed for all other items as
 |
| Sitecore Alert Message |
Hurreyyy. We learn another great customization feature of
Sitecore.
Please leave your comments
or share this learning lesson if it’s useful for you.